So you have a your own personal website hosted on Netlify, but want to start writing like I am and create a blog using Hashnode ? How does one do that and is it possible to setup a custom sub domain with Hashnode? The answer is yes.
- Login into your Netlify account and click on the domain app you want to setup a subdomain. I am choosing martinpatino.com.

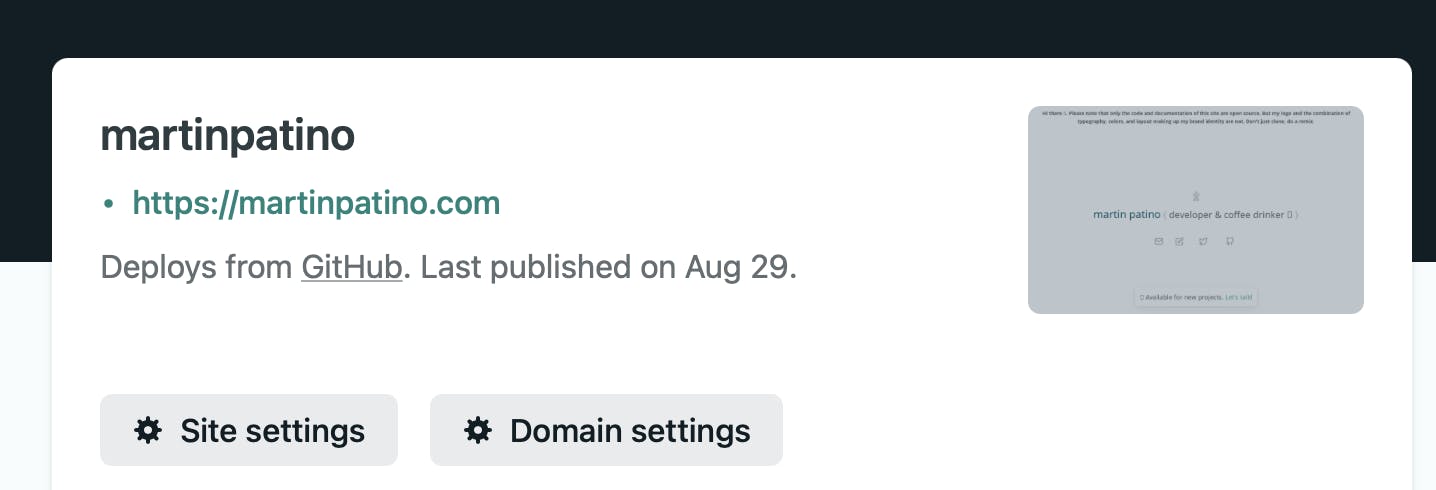
- Click on Domain Settings button

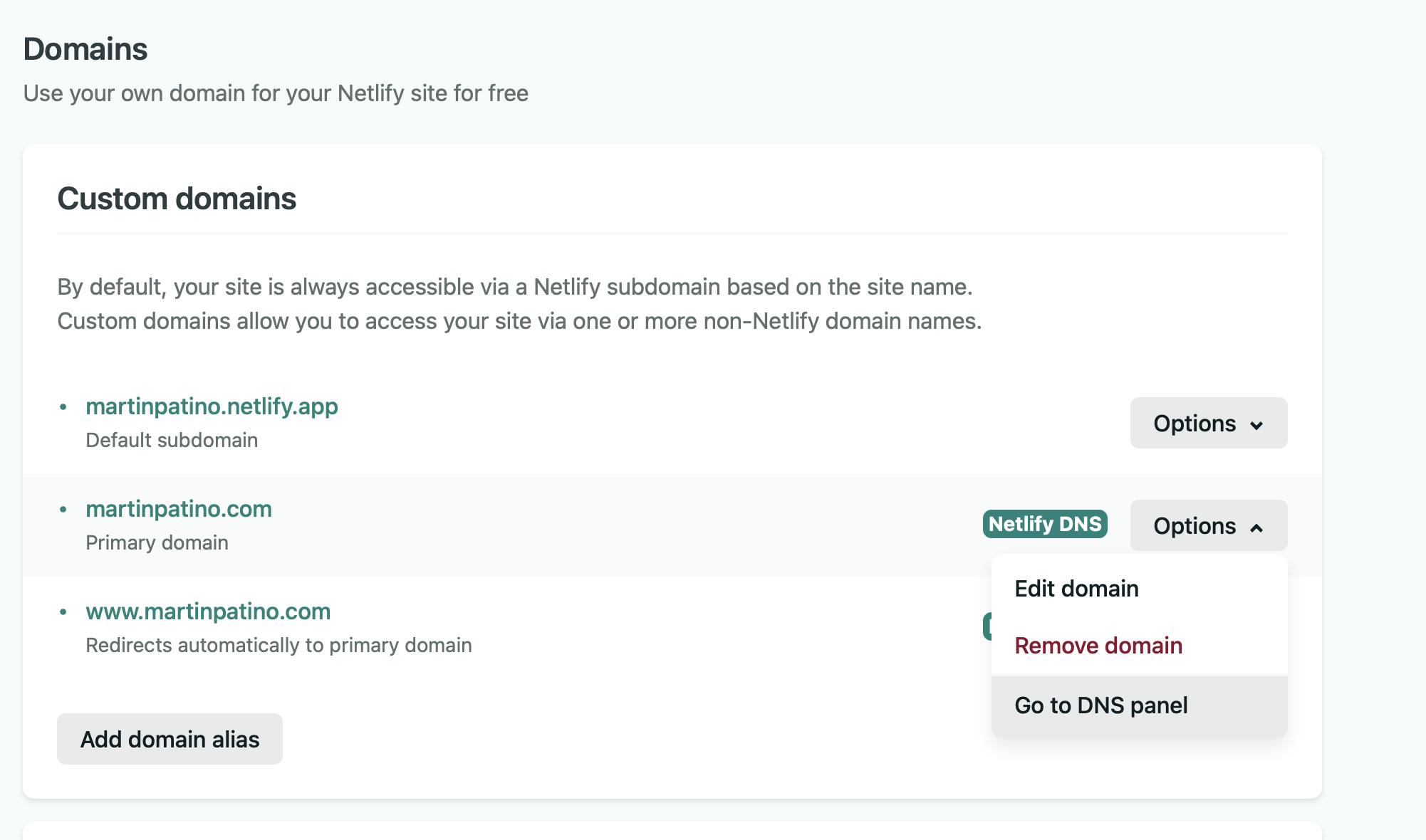
3.Under Domains and click on Go to DNS Panel on the domain you want to target.

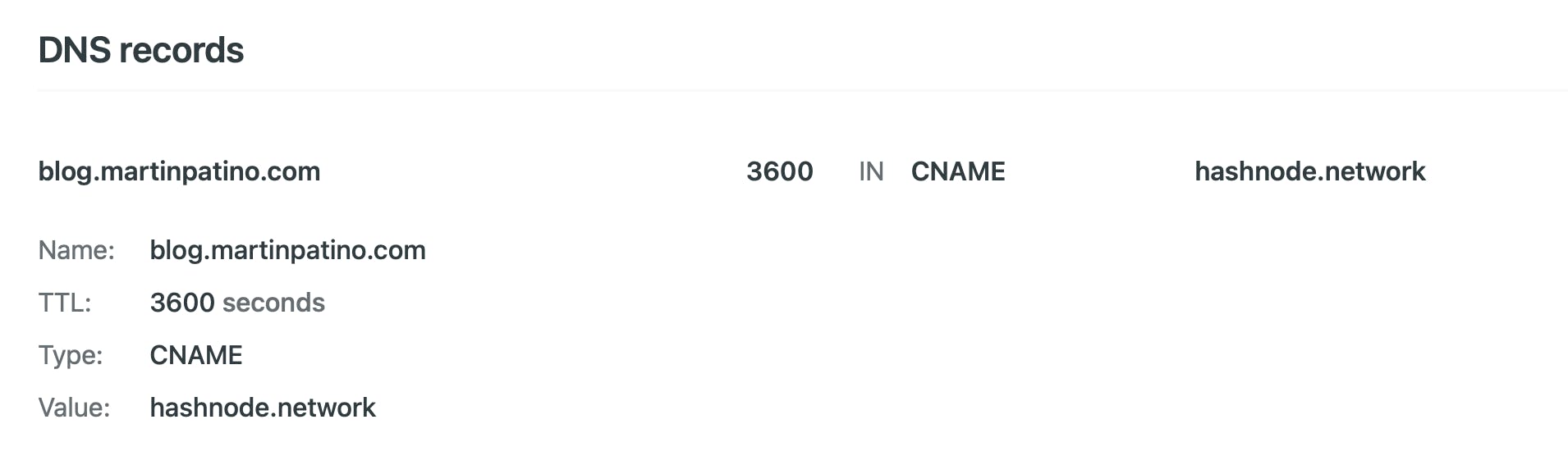
- Next just click on "Add a New Record" and enter the following DNS Settings and in the fields available just fill out the following
Record Type: CNAME
Name: blog or any subdomain of your choice
Value: hashnode.network
Result:

That is pretty much it for Netlify so congrats on this part. Now all that is left is complete the setup on Hashnode side.
- Under Domains in the dashboard settings you will just add custom domain such as blog.martinpatino.com. The DNS propagation can take up 24 hours to complete.

You can see blog.martinpatino.com now hosting Hashnode custom subdomain blog ☕
